基本用法
import React from "react";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
function Index() {
return <h2>Index</h2>;
}
function List() {
return <h2>List</h2>;
}
function AppRouter() {
return (
<Router>
<ul>
<li> <Link to="/">首页</Link> </li>
<li><Link to="/list/">列表</Link> </li>
</ul>
<Route path="/" exact component={Index} />
<Route path="/list/" component={List} />
</Router>
);
}
export default AppRouter;
exact 精准匹配
如把Index的精准匹配去掉,无论地址栏输入什么都可以匹配到Index组件。
动态传值
Route 中设置 key 名(在:后)
<Route path="/list/:id" component={List} />
Link 中设置传值
<li><Link to="/list/123">列表</Link> </li>
组件 props 中接收传值
function List(props) {
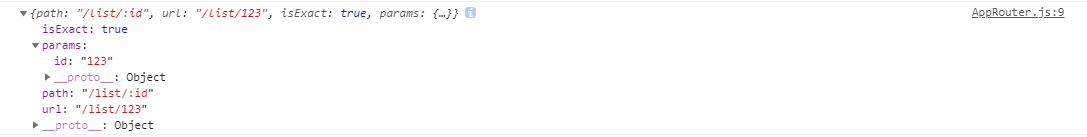
console.log(props.match)
return <h2>List-Page</h2>;
}

- path:自己定义的路由规则,可以清楚的看到是可以产地 id 参数的。
- url: 真实的访问路径,这上面可以清楚的看到传递过来的参数是什么。
- params:传递过来的参数,
key和value值。
注意:按这种写法,如果不传任何东西,是没办法匹配路由成功的。
重定向-Redirect 使用
-
标签式重定向:就是利用
<Redirect>标签来进行重定向,业务逻辑不复杂时使用。function Index() { return <Redirect to="/home/" />; // 进入Index后重定向至Home } -
编程式重定向:是利用编程的方式,一般用于业务逻辑当中。
this.props.history.push("/home/"); // 效果同上
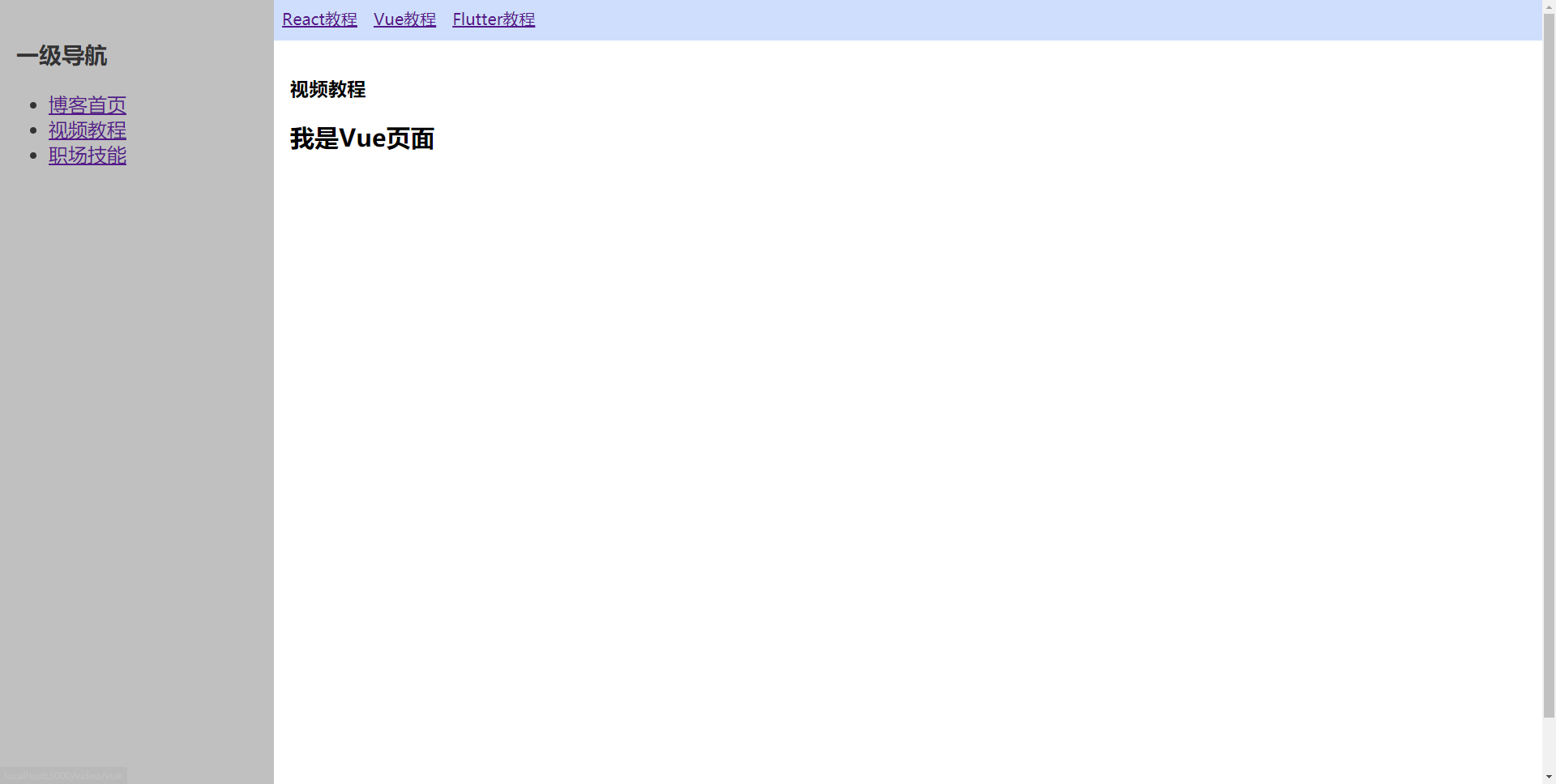
嵌套路由
AppRouter.js
function AppRouter.js() {
return (
<Router>
<div className="mainDiv">
<div className="leftNav">
<h3>一级导航</h3>
<ul>
<li> <Link to="/">博客首页</Link> </li>
<li><Link to="/video/">视频教程</Link> </li>
<li><Link to="/workplace">职场技能</Link> </li>
</ul>
</div>
<div className="rightMain">
<Route path="/" exact component={Index} />
<Route path="/video/" component={Video} />
<Route path="/workplace/" component={Workplace} />
</div>
</div>
</Router>
);
}
Video.js
function Video() {
return (
<div>
<div className="topNav">
<ul>
<li><Link to="/video/reactpage">React教程</Link></li>
<li><Link to="/video/vue">Vue教程</Link></li>
<li><Link to="/video/flutter">Flutter教程</Link></li>
</ul>
</div>
<div className="videoContent">
<div><h3>视频教程</h3></div>
<Route path="/video/reactpage/" component={Reactpage} />
<Route path="/video/vue/" component={Vue} />
<Route path="/video/flutter/" component={Flutter} />
</div>
</div>
)
}
Vue.js
export default function Vue(){
return (<h2>我是Vue页面</h2>)
}