DOM 对象

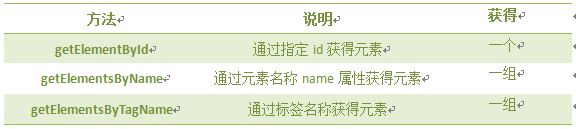
获取 dom
- getElementsByName()方法 返回带有指定名称的节点对象的集合
var i = document.getElementsByName('haha') var li = i[0] alert(li.innerHTML) alert(i[5].innerHTML)- 因为 name 属性可能不唯一,返回的是元素的数组,而不是一个元素。
- 与数组类似,也有 length 属性。
- getElementsByTagName()方法 返回带有指定标签名结点的集合 数组
- TagName 是标签的名字,如 p,input 等;
- 与数组类似,有 length 属性,从 0 开始;
- 区别
- ID 是一个人的身份证号码,是唯一的。所以通过 getElementById 获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过 getElementsByName 获取名字相同的人集合。
- TagName 可看似某类,getElementsByTagName 获取相同类的人集合。如获取小孩这类人,getElementsByTagName(“小孩”)。
- getAttribut(“name”)方法 通过元素节点的属性名称获取属性的值
- elementNode.getAttribute(”name“); 使用 getElementById()、getElementsByTagName()等方法,获取到的元素节点;
- name 想要查询属性的名字;
- setAttribute()方法
- elementNode.setAttribute(name,value) 增加一个指定名称和值的新属性
- name 要设置的属性名,value 要设置的属性值。
- 如果不存在指定名称的属性将会创建一个新属性,类似于 getAttribute 方法,只能通过元素节点调用函数。
节点
- 节点属性
- nodeName:节点的名称 只读
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是#text
- 文档节点的 nodeName 永远是#document
- nodeValue:节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
- nodeType:节点的类型 只读
- 元素 1
- 属性 2
- 文本 3
- 注释 8
- 文档 9
- nodeName:节点的名称 只读
- 访问子节点 elementNode.childNodes 返回数组
// parg 是一个到 <p> 元素的引用 var children = parg.childNodes// 因为 ByTagName 返回的也是数组; var i = document.getElementsByTagName('div')[0].childNodes - 访问子节点的第一和最后项
- node.firstchild 如果没有子节点则返回 NULL
- node.lastchild 如果没有子节点则返回 NULL
- 访问父节点
- elementNode.parentNode
- elementNode.parentNode.parentNode 祖节点
- 访问兄弟节点
- nodeObject.nextSibling 返回下一个节点
- nodeObject.previousSbling 返回上一个节点
- 插入节点 后
var otest = document.getElementById('test') var newnode = document.createElement('li') newnode.innerHTML = 'php' otest.appendChild(newnode)- xxxx.appendChild(newnode); 在指定节点(xxx)添加最后一个子节点
- 如果被插入的节点已经存在于当前文档的文档树中,则那个节点会首先从原先的位置移除,然后再插入到新的位置.
- 插入节点 前
var otest = document.getElementById('test') var node = document.getElementsByTagName('li')[1] var newnode = document.createElement('li') newnode.innerHTML = 'php' otest.insertBefore(newnode, node)- insertBefore(newnode,node) newnode 要插入的新节点,node 在此节点前插入。
- otest.insertBefore(newnode,node); otest 父节点。
- 删除节点
- nodeObject.removeChild(node); nodeObject 父节点 node 子节点中要删除的节点
- var a = nodeObject.removeChild(node); 删除的节点可以赋值给 x ,这个字节点不在 dom 树中,但是还存在内存中,可通过 x 操作,若要完全删除, a = null ;
- 替换元素节点 返回被替换对象的引用
- node.replaceChild(newnode,oldnode); node 父节点 n 用于替换的对象 o 被替换的对象
- 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。newnode 必须先被建立。
- 创建元素节点
- createElement(tagName)
- var a = document.createElement(“input”); a.value=“button” 也可通过 setAttribute 设置
- 创建文本节点
- var I = document.createTextNode(data) data 内容
- var a = document.createElement(“p”);
- appendChild(i); // 在 a 中加入 i 的内容 即 <p>data</p>