- 浏览器窗口可视区域大小 和屏幕宽高不同
- 对于 IE9+,Chrome,Firefox,Opera,Safari: i. window.innerHeight 浏览器窗口的内部高度 ii. window.innerWidth 浏览器窗口的内部宽度
- 对于 IE 8,7,6,5: i. document.documentElement.clientHeight 表示高 ii. document.documentElement.clientWidth 表示宽
var w= document.documentElement.clientWidth || document.body.clientWidth;var h= document.documentElement.clientHeight || document.body.clientHeight;
- 网页尺寸
- scrollHeight 和 scrollWidth,获取网页内容高度和宽度
- 针对 IE,Opera,scrollHeight 是网页内容实际高度,可以小于 clientHeight。
- 针对 NS,FF ,scrollHeight 是网页内容实际高度,但最小值是 clientHeight,也就是网页内容实际高度小于 client 时,scrollHeight 返回 clientHeight。
var w=document.documentElement.scrollWidth || document.body.scrollWidth;var h=document.documentElement.scrollHeight || document.body.scrollHeight;
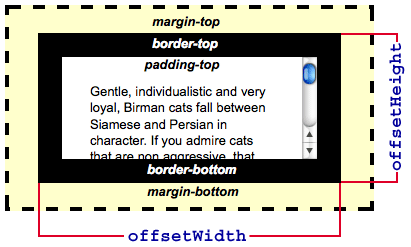
- 网页尺寸
var w= document.documentElement.offsetWidth || document.body.offsetWidth;var h= document.documentElement.offsetHeight || document.body.offsetHeight;
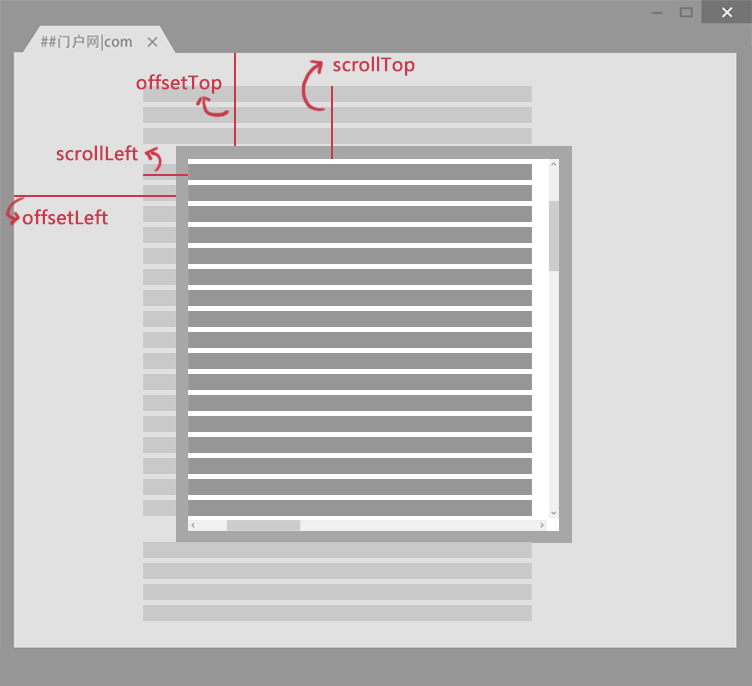
- 网页卷去的距离与偏移量 ???????????
- scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
- scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
- offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
- offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。