JavaScript 计时器
(我也看不懂当初写的什么意思了 😮)
- 计时器 setInterval(代码,交互时间)
假设有一个 clock()函数
setInterval(clock, 1000) - 取消计时器 clearInterval(“id”);
var i =setInterval(clock,100); <input type="button" onclick="clearInterval(i)"; - 延时计时器 setTimeout(代码,延迟时间)
setTimeout("alert("hahha")",3000); function a1(){setTimeout(a1,3000);} setTimeout(a1,1000); 递归 - 取消计时器 clearTimeout();
function stopCount(){clearTimeout(i);} onclick = "stopCount()"; onclick = “clearTimeout(i)”;

History 对象
- 从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的 history 对象与特的 window 对象关联。
- 返回前一个浏览的页面
- window.history.back();
- window.history.go(-1);
- 返回下一个浏览的页面
- window.history.forward();
- windwo.history.go(1);
- 返回浏览历史中的其他页面
- window.history.go(0) 当前页面
- windwo.history.go(-2) 之前浏览的第二个页面 = 按了两次后退
- window.history.go(3) 返回当前页面之后浏览过的第三个页面
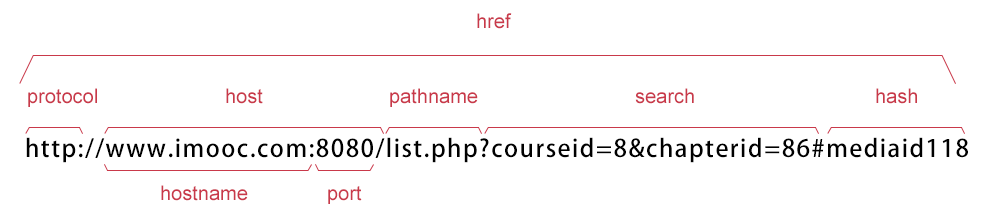
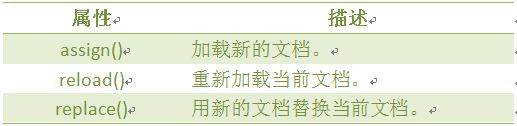
Location 对象
location 用于获取或设置窗体的 URL,并且可以用于解析 URL。



-
window.location.assign(url) : 加载 URL 指定的新的 HTML 文档。 就相当于一个链接,跳转到指定的 url,当前页面会转为新页面内容,可击后退返回上一个页面。
-
window.location.replace(url) : 通过加载 URL 指定的文档来替换当前文档 ,这个方法是替换当前窗口页面,前后两个页面共用一个
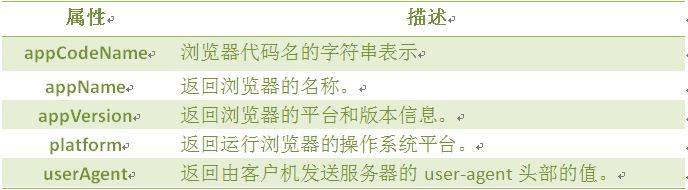
Navigator 对象

-
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
- document.write(navigator.appName);
-
userAgent 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
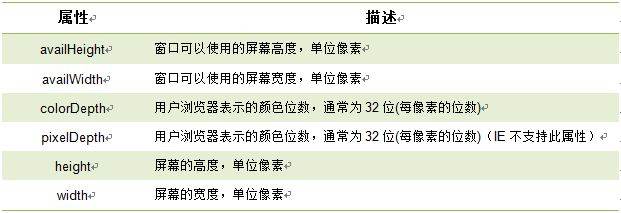
screen 对象

- screen 对象用于获取用户的屏幕信息。
- 屏幕分辨率的高和宽 (单位:px)
- screen.width;
- screen.height;
- 屏幕可用的高和宽度 减去界面特性,比如任务栏。
- screen.availWidth
- screen.avail.Height