日常小工具
身为开发人员,我们每天接触时间最长的就是面前的电脑,但是根据我个人的真实经验,每天实际会有许多重复性的操作,比如说作为一个CV程序员,我每天会有大量的复制黏贴操作,经常复制完这儿的数据又要回去复制之前的代码;又比如说在开发中,我们又经常会遇到一些需要encode/decode的操作(打开浏览器=>打开百度=>……);有时候给变量取名,也是个小难题,需要打开翻译网站/软件慢慢研究;等等等,有许多重复性操作,下面我就给大家安利一些我自己平时经常使用到的小工具。
Ditto
针对第一个复制黏贴问题的剪贴板工具,它的功能其实很简单,其实就是有一个历史记录功能


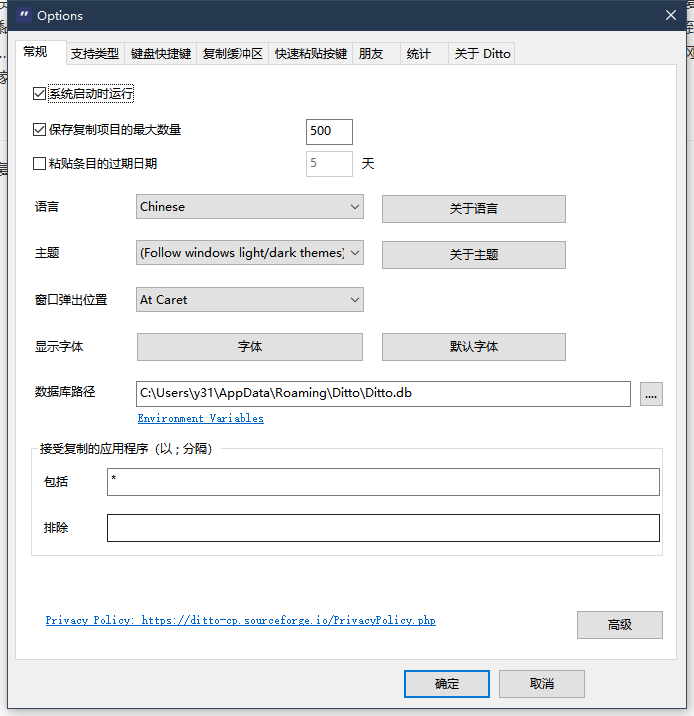
通过快捷键可以呼出面板,然后↑↓选取历史内容,也可以搜索,具体还有其它功能可以在设置中自行研究
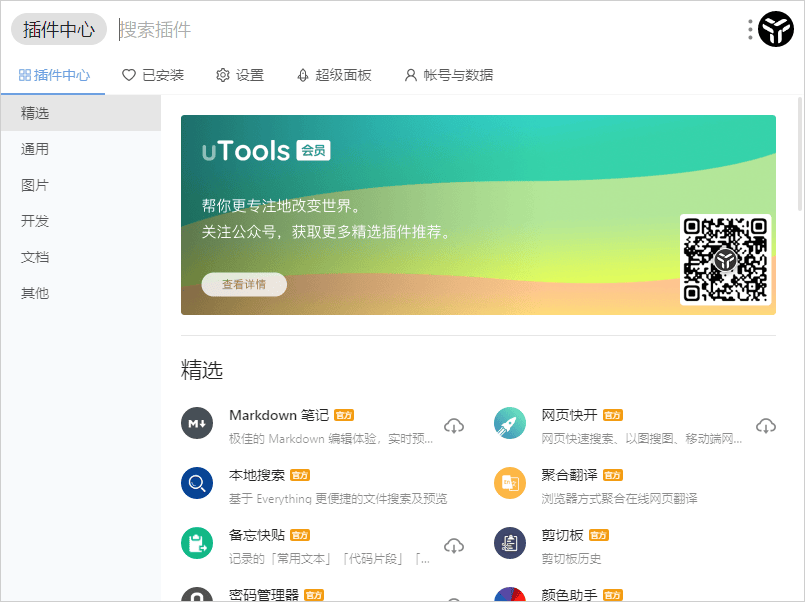
uTools
这是最后一个介绍的工具了, 但这个工具里实际又几乎包含了我所有可以用到的功能
你的生产力工具集
自由集成丰富插件,快速匹配「场景功能」,用完即走
这是uTools官网的简介,按我的实际体验,也确实如此
uTools安装完成后,即可简单的通过alt+space呼出

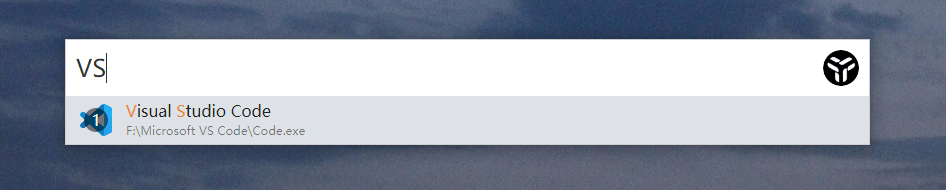
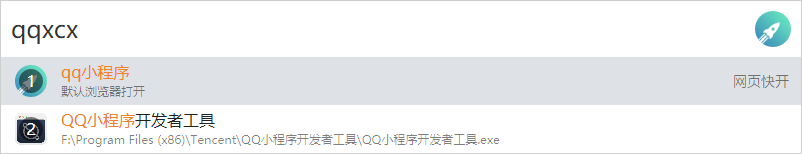
首先最简单的功能,它可以作为一个软件打开的捷径,只要输入安装好的软件,即可直接打开

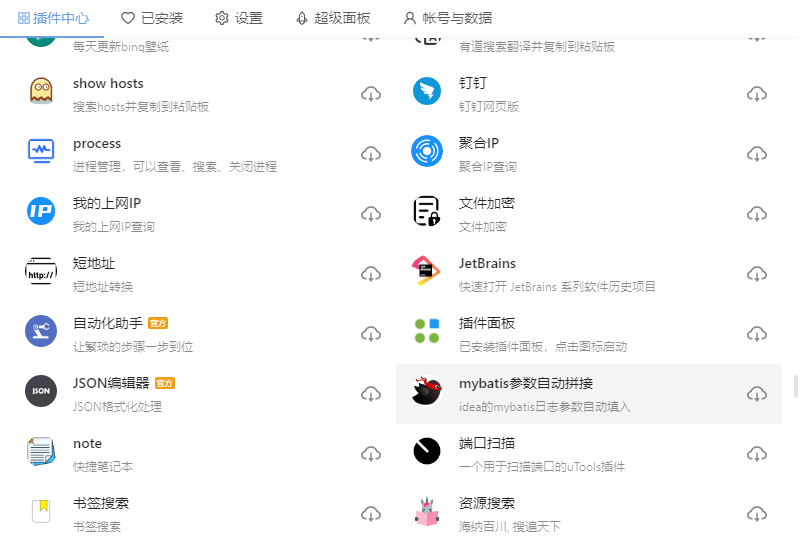
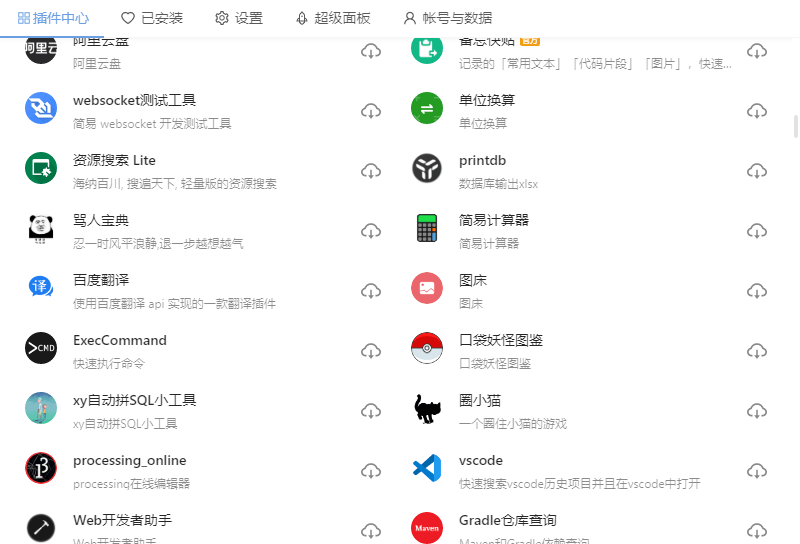
然后是它的重点功能,安装插件,然后根据你输入的关键字,再与相关插件进行匹配


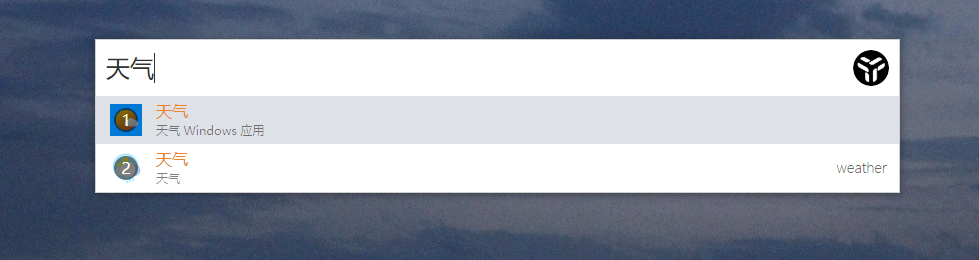
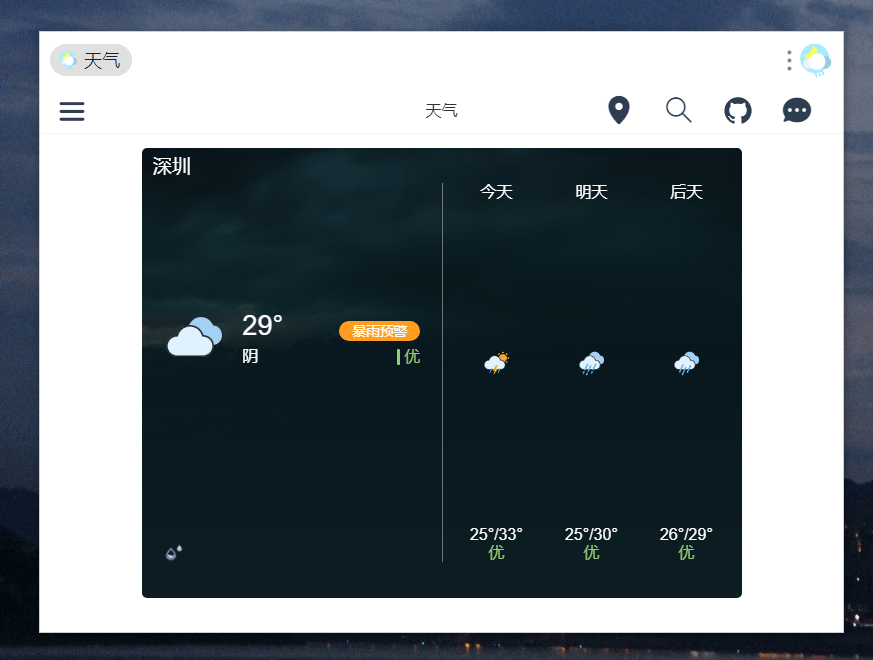
如上图,我安装了天气插件,输入天气,随后选择第二个天气插件

只需要三步(呼出,输入,选择)就可以完成一个操作,当然我们的正题并不是看天气,下面为大家介绍一下常用的插件
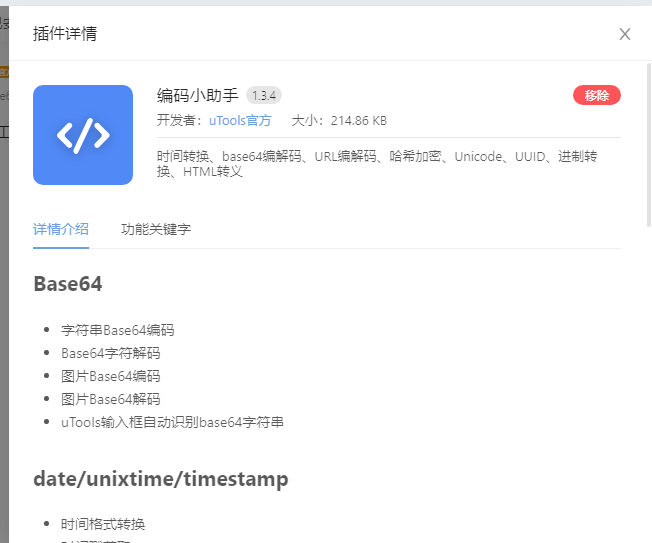
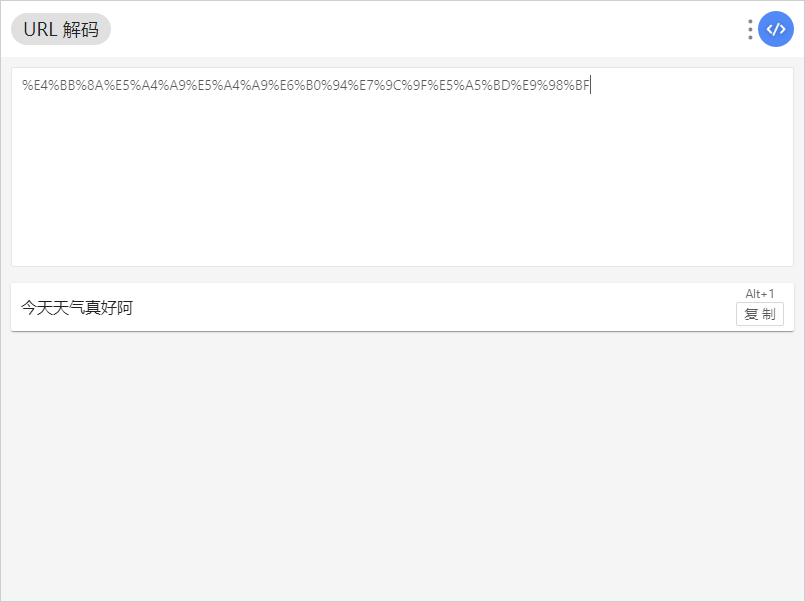
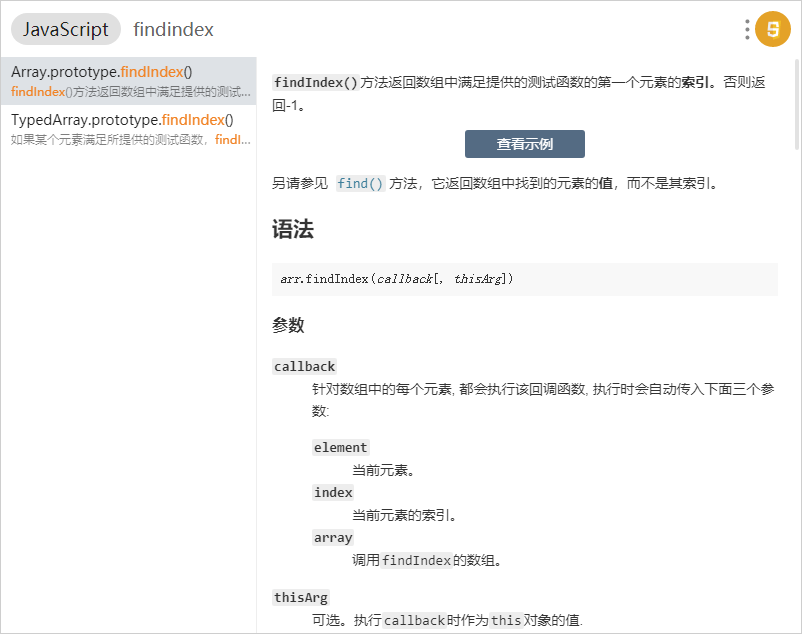
编码小助手

针对刚刚的第二问题,我们就可以使用这个插件来解决
假设我们有一串urlcode %E4%BB%8A%E5%A4%A9%E5%A4%A9%E6%B0%94%E7%9C%9F%E5%A5%BD%E9%98%BF
只需要复制code,呼出面板,粘贴code,选择解码(一气呵成3秒就搞定,ohhhhhhhhh~~~~)

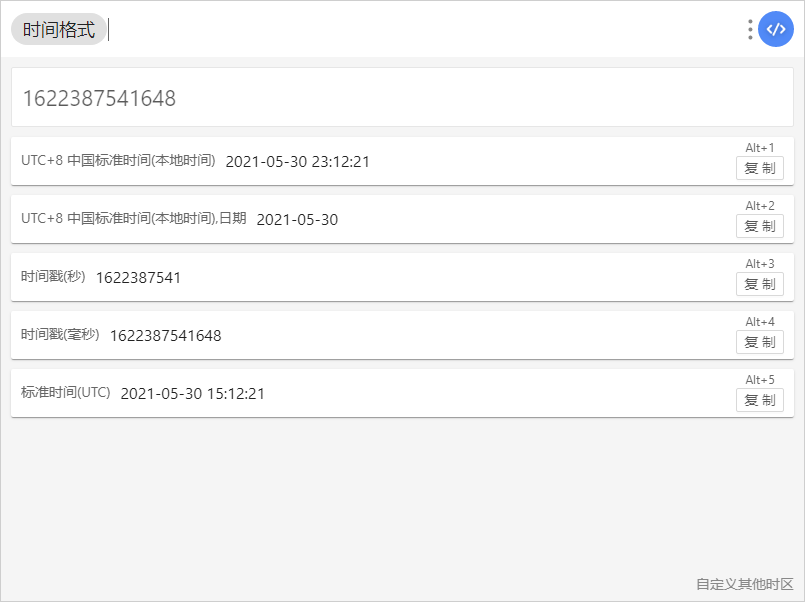
同理,我们开发中经常遇到时间戳 如1622387541648,想解开时间想必没有人做不到,但是还是有点麻烦的,用编码小助手,同样的
复制,呼出,粘贴,选择(应有尽有,还能快捷键复制,wow~~~~~)

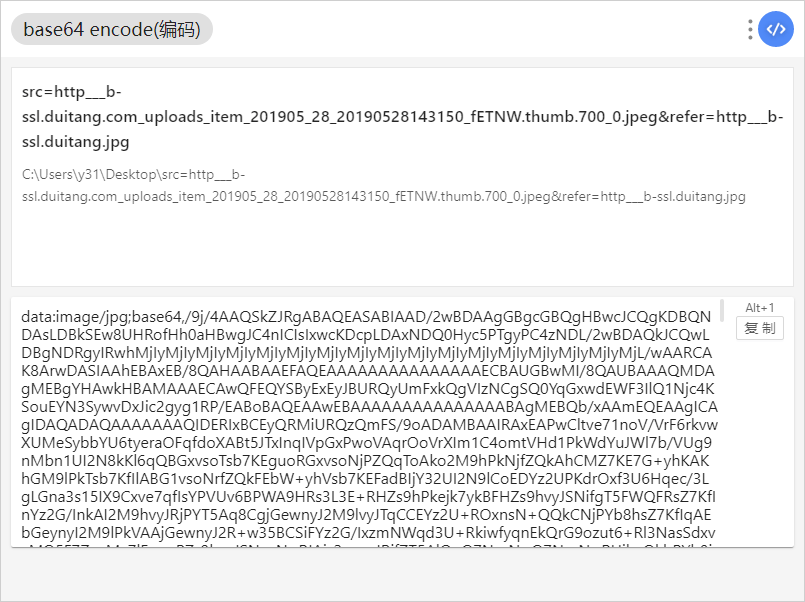
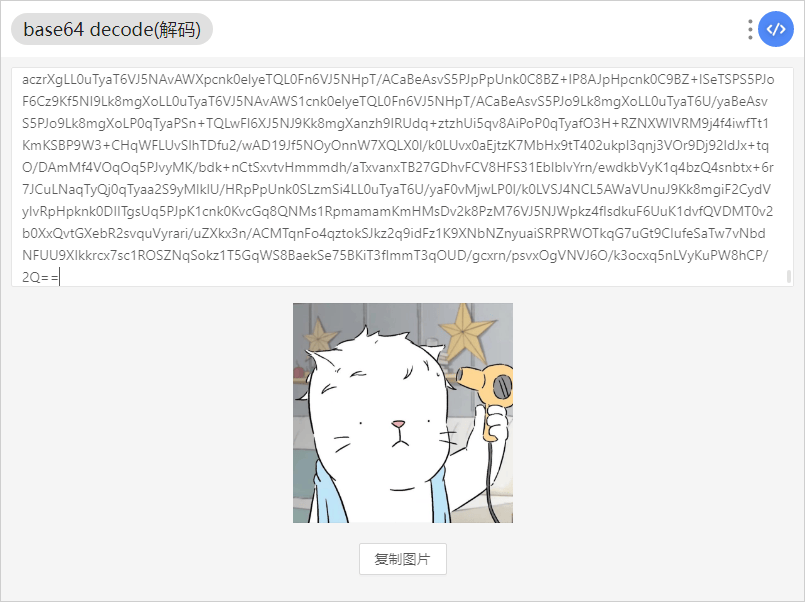
当然,既然能解码,编码也是很简单的
比如说我想将一张图片转成base64
只需要呼出面板 输入base64 选择 拖曳


按照插件介绍,它的功能还有

这就不一一介绍了,大家可以自己去试试
变量快速翻译命名插件

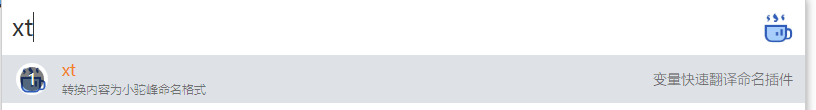
这个插件使用起来,也十分的简单,按我们最常用的驼峰模式为例
假设我们想定义一个变量,意思是婚礼时间,那步骤就是
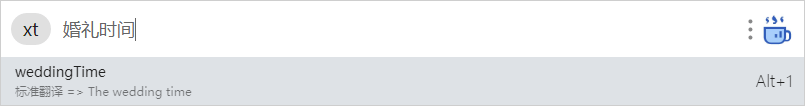
呼出面板 输入xt 输入“婚礼时间” 确定


按回车确定即可直接粘贴到当前编辑处,甚至不用先复制
但这个插件实际翻译效果并不太好,大家参考一下就行
聚合翻译

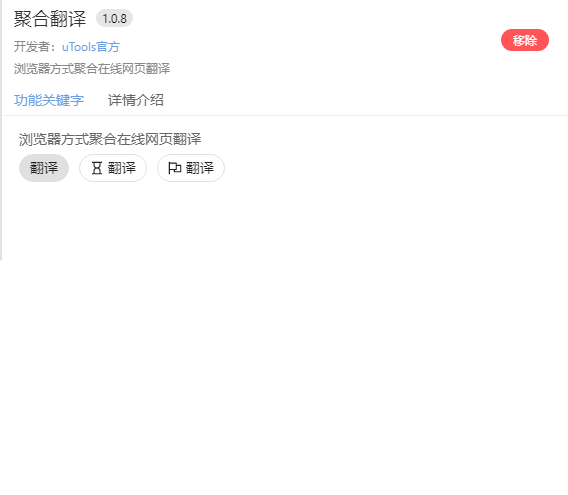
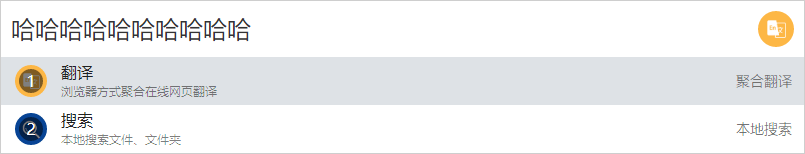
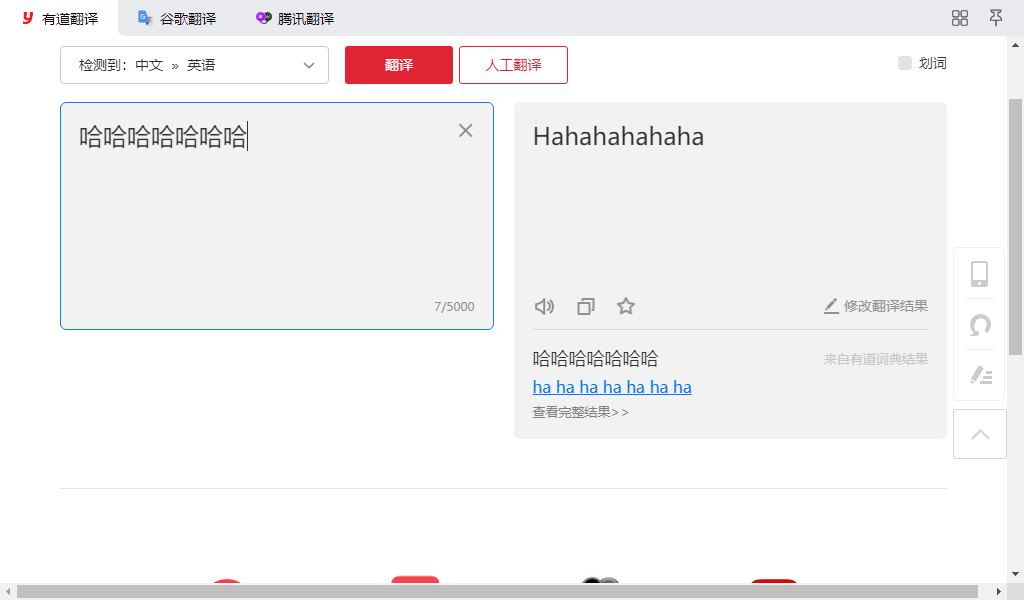
针对上面翻译效果有时不太好的情况,我们很自然就会回到最原始的方法,通过翻译网站,utools也有专门的翻译插件
这个使用起来甚至更快,你只需要
呼出面板 输入中文 确定


插件里聚合了三个网站的翻译,基本可以覆盖我们的对比使用
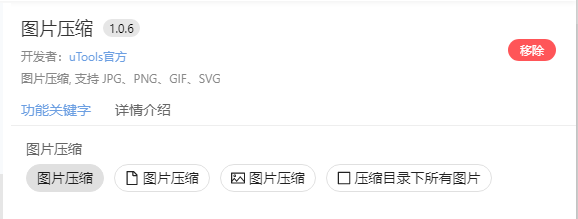
图片压缩

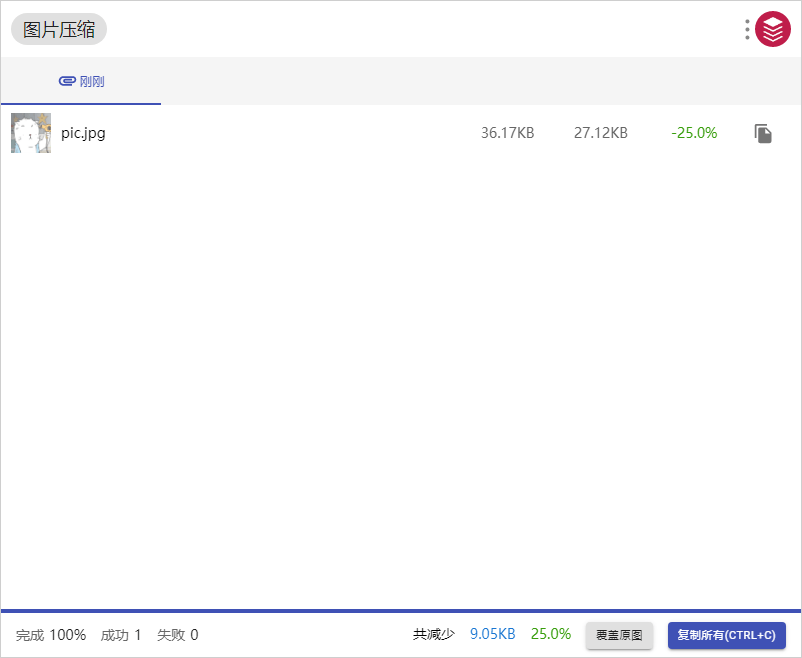
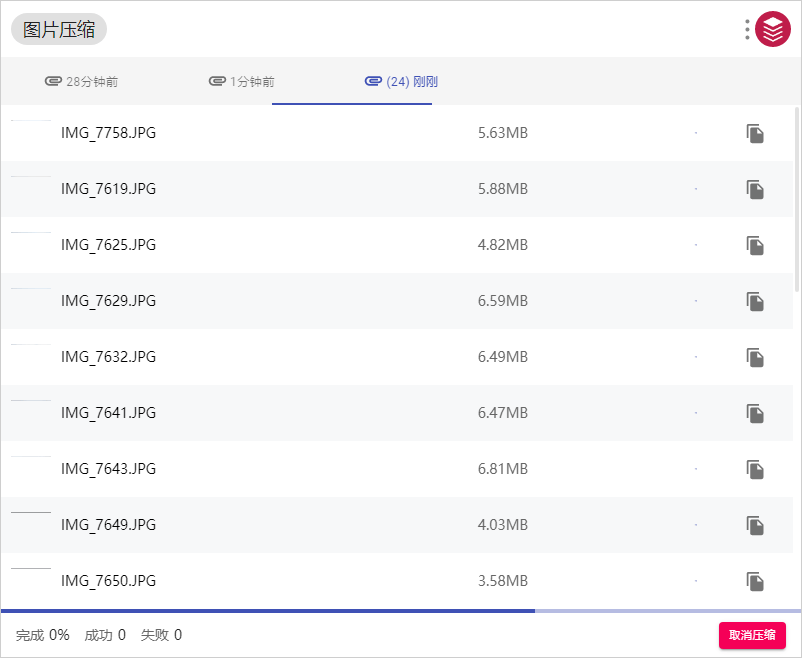
作为前端开发,经常需要对一些图片资源进行再压缩,这个插件就十分合适
使用起来也是
呼出 输入压缩 确定 拖入图片

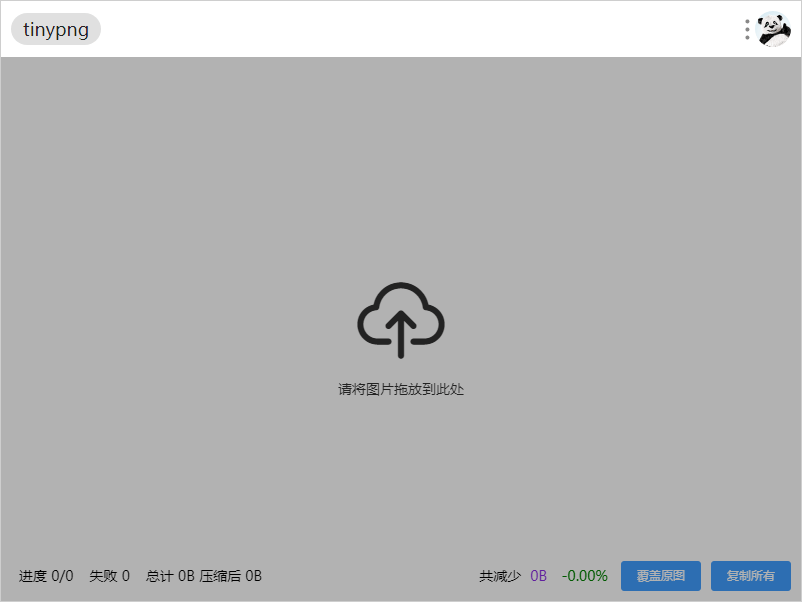
tiny压缩
也是图片压缩,但是使用tiny网站的压缩方法

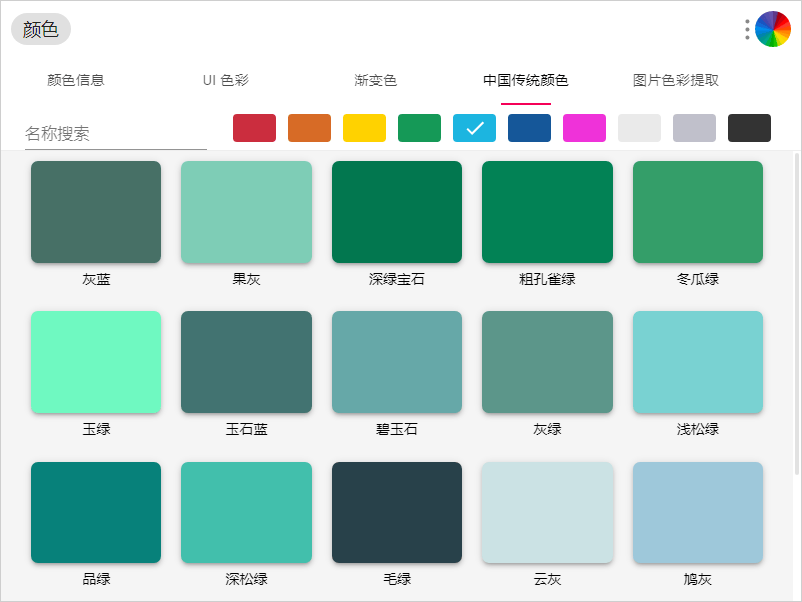
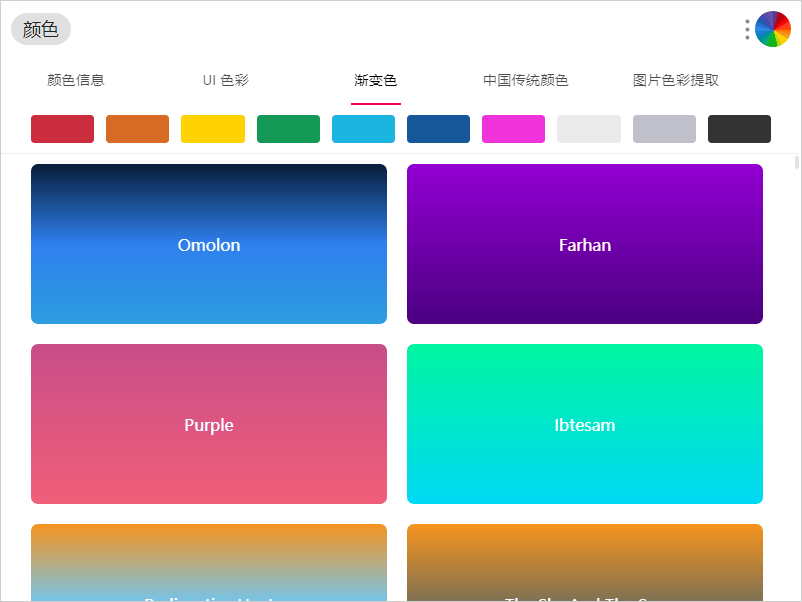
颜色助手

为了避免没有设计师UI就会一团糟的情况,这个颜色助手还是十分实用的

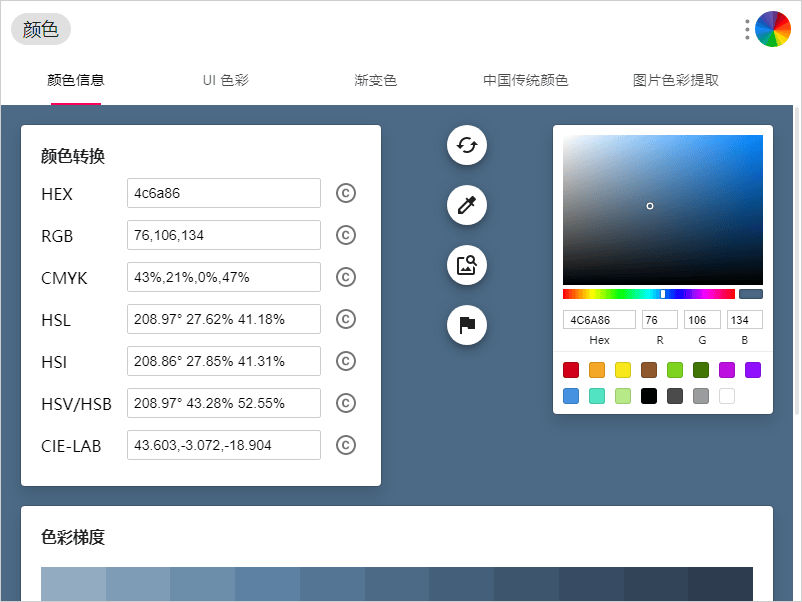
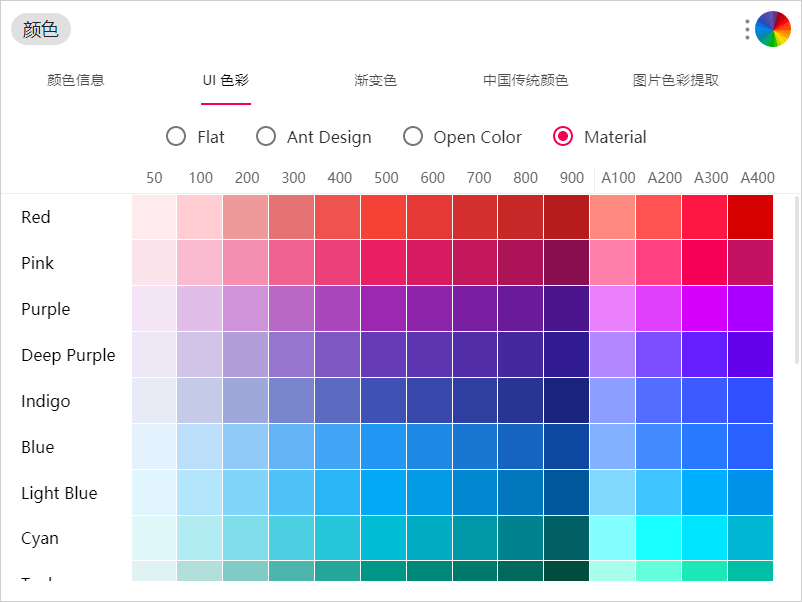
我们呼出这个插件后,有许多功能
- 首先是最常用的各种颜色格式的转换
- 还有必不可少的取色功能
- 我十分喜欢的梯度功能,根据一个颜色可以帮你匹配出相关梯度色
- 推荐色,适合自己平时对UI整体配色的参考



还有许多功能大家可以试一试
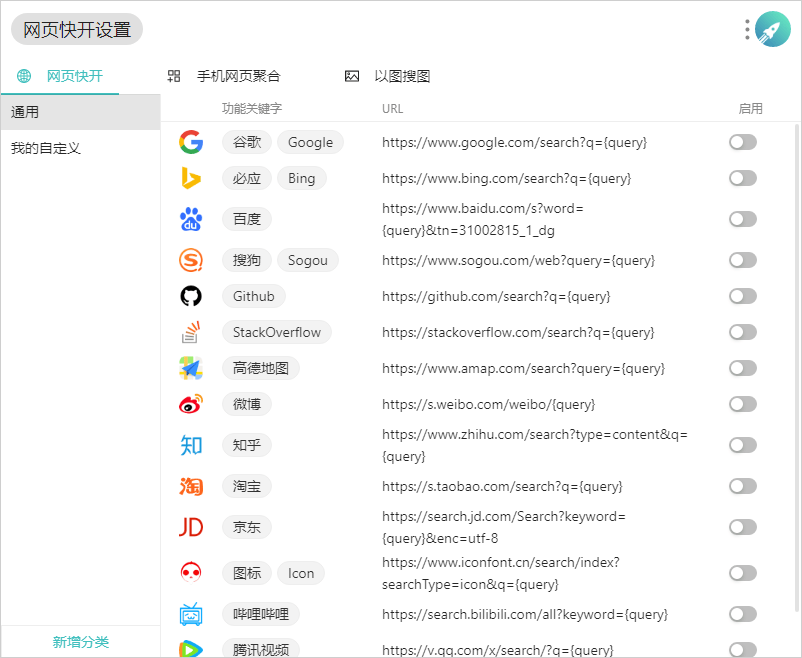
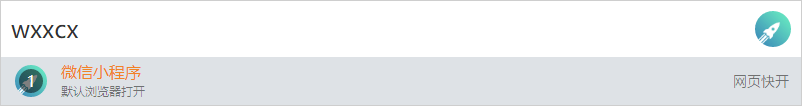
网页快开



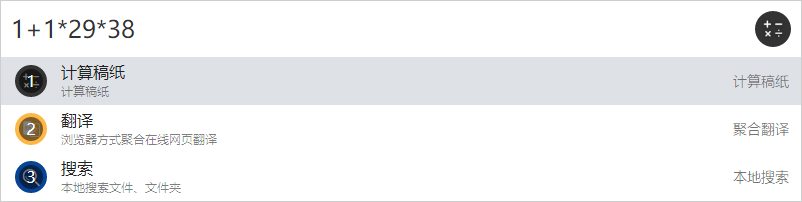
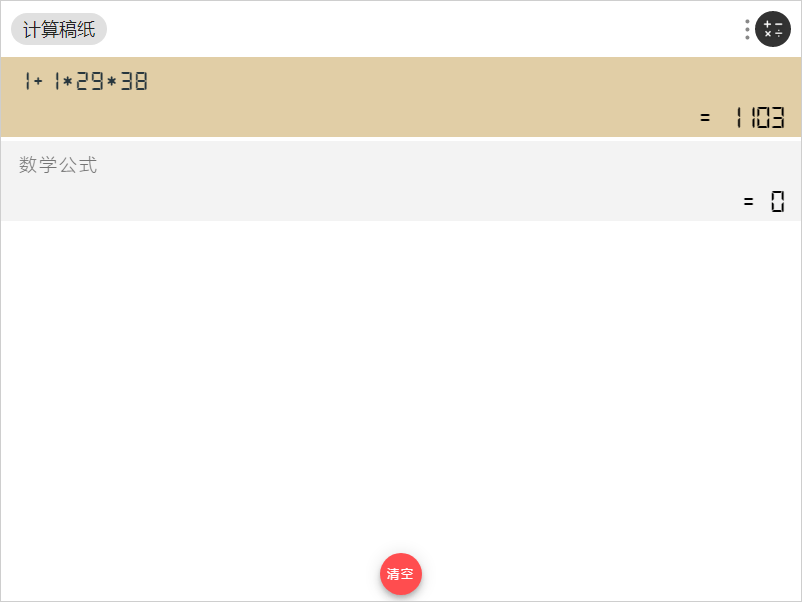
计算助手


比打开计算器算快多了
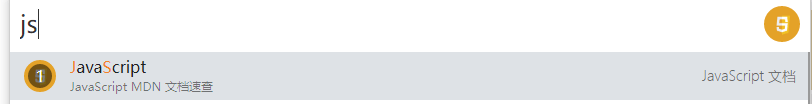
各类文档



还有好多好多


因为utools是可以用户自行上传插件的,所以里面的插件十分之多,大家可以根据实际需要,找到需要的慢慢试(当然也不是每个都很用的)
个人私货
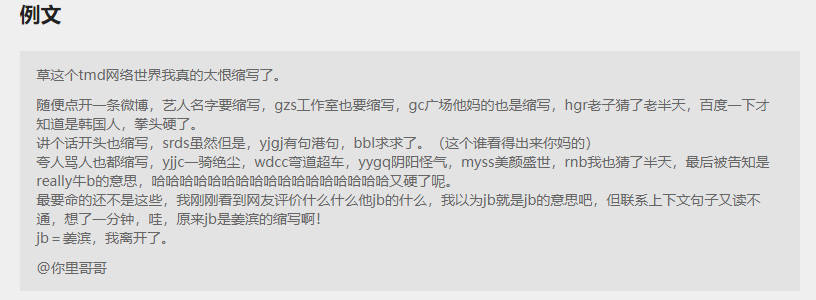
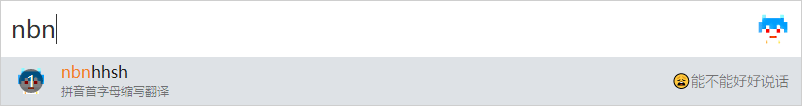
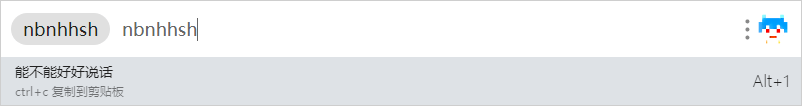
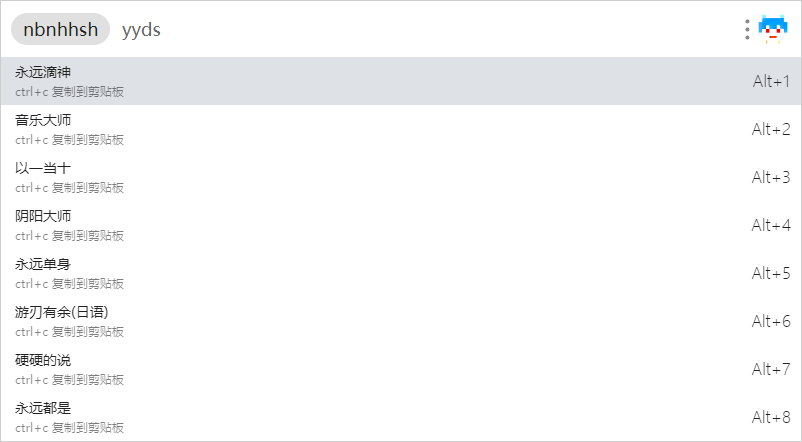
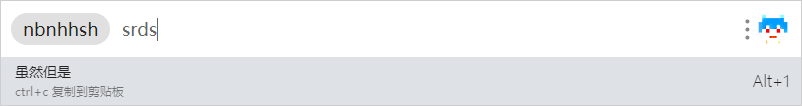
nbnhhsh
2021年大家互联网冲浪肯定遇到很多礁石了,比如上面这串字母应该就看不懂




没错,这就是一款缩写翻译器,神器呐


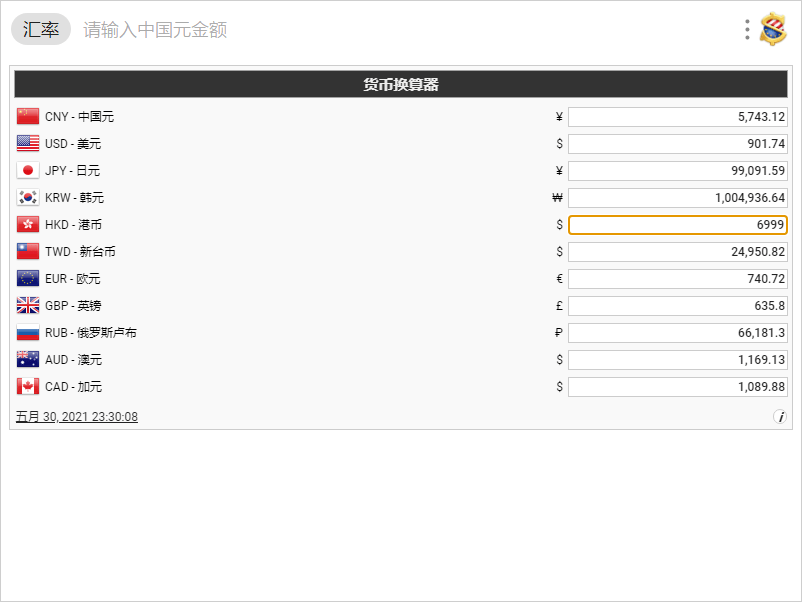
汇率

这就顾名思义了,简单的汇率换算,但也因为的utools的方便,用插件来查也是十分快的
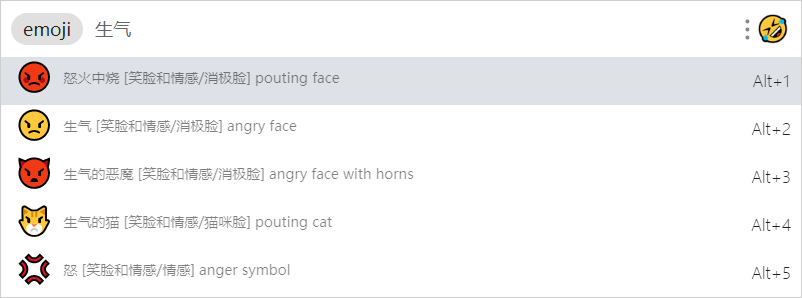
emoji搜索

电脑输入emoji不太方便
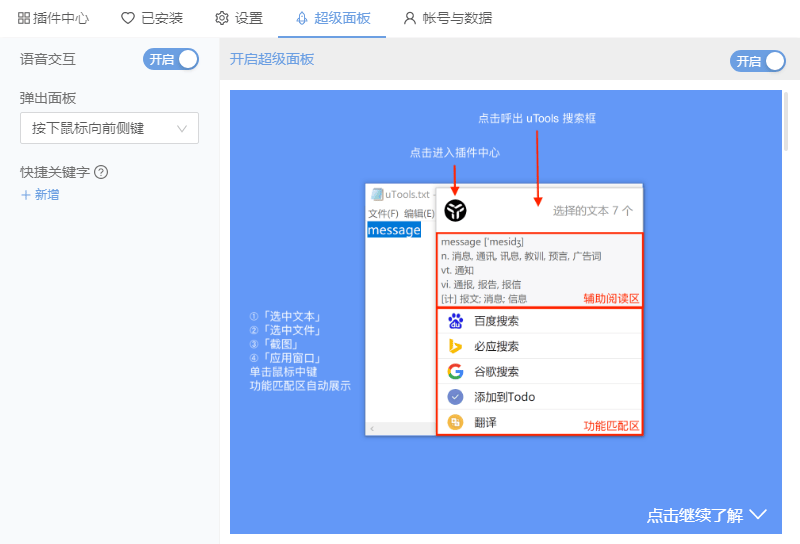
超级面板
上面其实并没有完全发会出uTools的完全实力,相信大家已经观察到,每一个功能,都有一个前置步骤,呼出(alt+space),相对我们以前的方式,其实已经很快了,但其实还可以更快

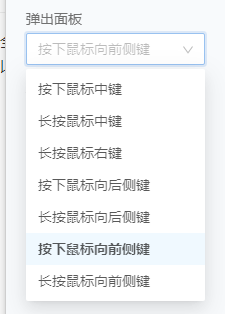
uTools设置中,可以开启超级面板,左侧可以设置弹出面板(我设置的是鼠标侧键)

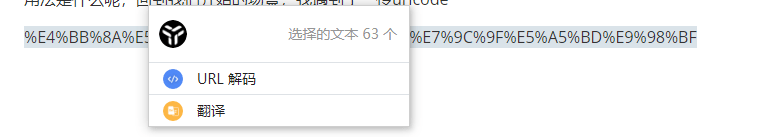
用法是什么呢,回到我们开始的场景,我遇到了一传urlcode
%E4%BB%8A%E5%A4%A9%E5%A4%A9%E6%B0%94%E7%9C%9F%E5%A5%BD%E9%98%BF

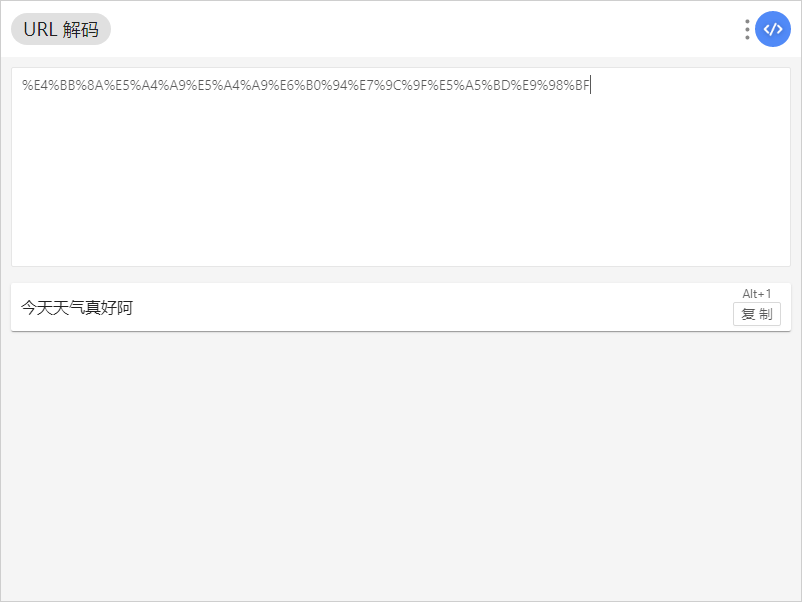
我只需要选中这串code,按一下侧键,然后选择url解码(oh,天呐,1秒就搞定了)

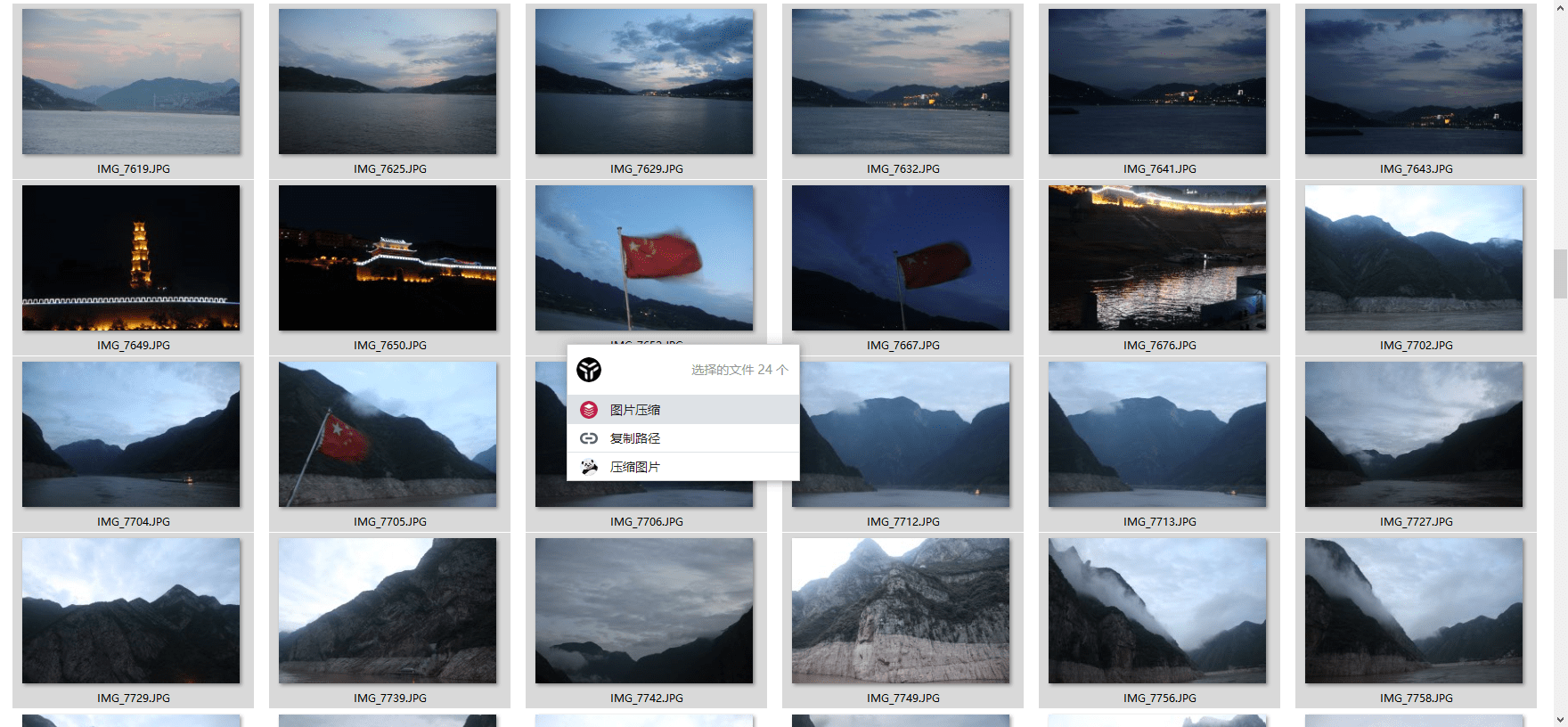
又比如说我们有一堆图片需要压缩


或者说最常见的翻译




选中,侧键,只需要两步
总结
实际上uTools的强大之处,在我看来,是它的插件形式,你只需要开机启动一个uTools,就可以按照自己个人的习惯需要,集成许多你平时常用的功能,然后再进一步减少中间的过程时间,所以十分安利大家使用!